Politiek incorrecte marketing-tips
Abonneer je op mijn beruchte tips voor ondernemers. Waarschuwing: ongeschikt voor millennials, freeloaders en mensen met lange tenen.
"Ik bescheur mij regelmatig om jouw mails"
"Geniale mail! Heb hardop zitten lachen"
Aartjan van Erkel
Copywriter · Bestseller-auteur
Politiek incorrecte sales en marketing
Lezers zeggen:
"Wat een geweldige e-mail. Ik kreeg er kippevel van. Hij sprak me meer aan dan de speeches van de minister-president en de koning. Mijn dank."
Karel van Zanten
"Ik bescheur mij regelmatig om jouw mails."
Sandra Hoekman
"Dank voor het dagelijkse geniet-momentje."
Marc Sijtstra
"Deze mail is echt GENIUS."
Digna Brand
"Ik heb geinspireerd door je tips mijn nieuwsbrief titels aangepast en echt meetbaar de openingspercentages verhoogd."
Jasmijn de Wit
"De tips zijn elke keer héél waardevol, en zooooo sappig & grappig verteld!"
Dries van Hooydonk
"Geniale mail!!! Heb hardop zitten lachen."
Ninke van der Leck
"Je bent de eerste verkoper van wie ik iedere mail open."
Jules Koekkoek
"Haha, dit is de leukste nieuwsbrief die ik ooit gekregen heb."
Hanneke de Wit
"Ik word blij van deze andere manier van marketing."
Peter Clausman
"Jouw mails zijn letterlijk de enige die ik helemaal lees."
Nadie Haarsma
"Liggen rollen van het lachen, hulde! 🙂"
Jacques Mentrop
"Bedankt voor alle tips. Die hebben veel inschrijvingen opgeleverd voor de schilderworkshops."
Bart van der Bom
"Ga alsjeblieft door met je dagelijkse mailtjes, they make my day!"
Freke Schoemaker
"Je bent een held hahahahaha briljant dit weer. Dank!"
Jasmijn
Foto’s hebben grote invloed op de usability van een website. Dat blijkt uit het nieuwe boek van Jakob Nielsen: Eyetracking Web Usability. Lees wanneer foto’s straal genegeerd worden, en wanneer ze wél werken.
Het hoofdstuk over online foto’s en beeldmateriaal beslaat maar liefst een kwart van Eyetracking Web Usability. Niet zo gek, want goede beelden brengen informatie over en verbeteren de online gebruikerservaring.
De cover is weer knap ontworpen
Jakob Nielsen en co-auteur Kara Pernice deden jarenlang onderzoek naar oogbewegingen bij gebruikers van websites. Ze trekken een aantal interessante conclusies over welke foto’s wel en niet werken.
Foto’s die niet werken
Dit soort foto’s en beeld worden niet bekeken door internetgebruikers:
- Laag contrast
- Slechte kwaliteit: onscherp & flets
- Rommelig
- Drukke achtergrond
- Lijkt op advertentie of banner
- Weinig of geen relatie met inhoud van de pagina
- Saai
- Generiek beeld van mensen of dingen
- Overduidelijke stockfotografie
- Kil, nep of gepolijst
En als ik zeg: niet bekeken, dan bedoel ik: niet bekeken. Nul keer.
Foto’s die wel werken
Dit soort foto’s en beeld worden wel bekeken:
- Hoog contrast
- Hoge kwaliteit: scherp & kleurrijk
- Weggesneden wat irrelevant is (in plaats van de hele foto te verkleinen)
- Niet te gedetailleerd: eenvoudig te begrijpen, pictogram-achtig
- Rustige achtergrond
- Sterke relatie met de inhoud van de pagina
- Magnetische foto’s
In magnetische foto’s zie je:
- Glimlachende, vriendelijke gezichten
- Mensen die naar de camera kijken of hun gezicht naar de camera gericht hebben
- Sexy lichamen en lichaamsdelen
- Smakelijk uitziend voedsel
- Heldere instructies en informatie
Voorbeelden van foto’s die niet werken

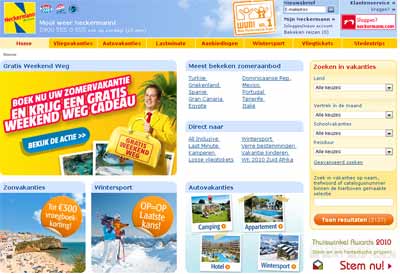
Neckermann: drukke foto’s

Microsoft: nep, overduidelijk stockfotografie

Van Dale: generiek beeld, geen relatie met de inhoud, onscherp
Voorbeelden van foto’s die wel werken

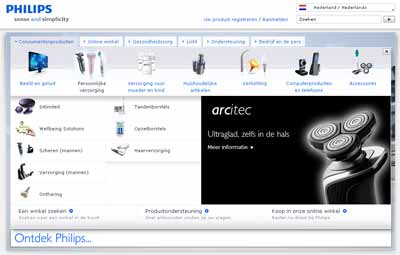
Philips: foto met rustige achtergrond, hoog contrast, pictogram-achtig

Jaap.nl: sterke relatie met inhoud van de pagina

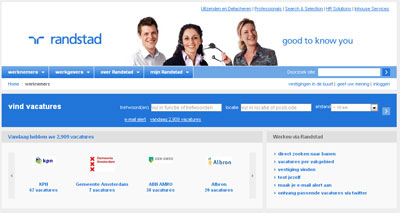
Randstad: magnetische foto’s met vriendelijke gezichten die in de camera kijken
Politiek incorrecte marketing-tips
Abonneer je op mijn beruchte tips voor ondernemers. Waarschuwing: ongeschikt voor millennials, freeloaders en mensen met lange tenen.
"Ik bescheur mij regelmatig om jouw mails"
"Geniale mail! Heb hardop zitten lachen"
Meer politiek incorrecte marketing-tips:
Gratis meegraaien
Boeken
- Nummer 1 (Bestverkochte managementboek van 2022)
- Maak ze gek! (Bestverkochte managementboek van 2016)
- Verleiden op internet (13.000x verkocht)
Gastspreker
Membership
Online trainingen voor ondernemers
Premium persoonlijke begeleiding
Connecten met Aartjan
Podcast
© Aartjan van Erkel - De Verwoording BV - Dorpsstraat 2 - 3981EB - Bunnik - Voorwaarden - Cookies & privacy - Klantenservice 030-6048418 - E-mail


