Politiek incorrecte marketing-tips
Abonneer je op mijn beruchte tips voor ondernemers. Waarschuwing: ongeschikt voor millennials, freeloaders en mensen met lange tenen.
"Ik bescheur mij regelmatig om jouw mails"
"Geniale mail! Heb hardop zitten lachen"
Tips voor succesvollere online formulieren
Aartjan van Erkel
Copywriter · Bestseller-auteur
Politiek incorrecte sales en marketing
Lezers zeggen:
"Wat een geweldige e-mail. Ik kreeg er kippevel van. Hij sprak me meer aan dan de speeches van de minister-president en de koning. Mijn dank."
Karel van Zanten
"Ik bescheur mij regelmatig om jouw mails."
Sandra Hoekman
"Dank voor het dagelijkse geniet-momentje."
Marc Sijtstra
"Deze mail is echt GENIUS."
Digna Brand
"Ik heb geinspireerd door je tips mijn nieuwsbrief titels aangepast en echt meetbaar de openingspercentages verhoogd."
Jasmijn de Wit
"De tips zijn elke keer héél waardevol, en zooooo sappig & grappig verteld!"
Dries van Hooydonk
"Geniale mail!!! Heb hardop zitten lachen."
Ninke van der Leck
"Je bent de eerste verkoper van wie ik iedere mail open."
Jules Koekkoek
"Haha, dit is de leukste nieuwsbrief die ik ooit gekregen heb."
Hanneke de Wit
"Ik word blij van deze andere manier van marketing."
Peter Clausman
"Jouw mails zijn letterlijk de enige die ik helemaal lees."
Nadie Haarsma
"Liggen rollen van het lachen, hulde! 🙂"
Jacques Mentrop
"Bedankt voor alle tips. Die hebben veel inschrijvingen opgeleverd voor de schilderworkshops."
Bart van der Bom
"Ga alsjeblieft door met je dagelijkse mailtjes, they make my day!"
Freke Schoemaker
"Je bent een held hahahahaha briljant dit weer. Dank!"
Jasmijn
Dit is het moment van de waarheid: de bezoeker van een website vult een online formulier in. Hij is dus zo verleid dat hij klaar is om zaken te doen. Maar hoe zorg je nu dat hij zijn aanvraag, inschrijving of bestelling daadwerkelijk volbrengt? Vijf tips om het rendement van webformulieren te verhogen.

1. Laat uitleg soms extra opvallen
Elk formulier heeft een paar gedoodverfde afhaakvelden. Je kent het wel: als je moet vragen naar gegevens die gebruikers meestal niet paraat hebben. Zoals het Burger Service Nummer, de meldcode van de auto, of de WOZ-waarde van de woning.
Natuurlijk schrijf je dan een helptekstje dat uitlegt waar ze die lastige gegevens snel kunnen opzoeken. Maar voordat mensen die uitleg gevonden hebben, zijn ze vaak al afgehaakt.
Je kunt het aantal succesvol ingevulde formulieren vergroten door op lastige punten een extra opvallende uitleg bij het invulveld te plaatsen. Verstop de helptekst daar dus niet achter een vraagtekentje waarop je moet klikken, maar maak hem voor iedereen zichtbaar.


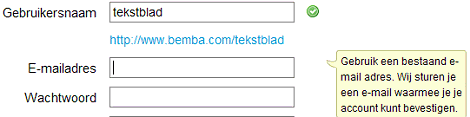
Bij Bemba verschijnt een helptekstballon zodra je de cursor in een veld plaatst.
2. Schrijf vriendelijke helpteksten en foutmeldingen
Helpteksten en foutmeldingen worden gelezen door wanhopige gebruikers. Ze voelen zich machteloos en gefrustreerd. Want bij het invullen van een online formulier moeten ze zich vaak heel wat laten welgevallen.
Als het formulier niet snapt wat ze invullen, worden ze streng op hun vingers getikt. In gebiedende wijs en met rode letters. ‘Vink uw geslacht aan’. ‘Vul een geldige geboortedatum in’. Als ze al snappen hoe ze hun geslacht zouden moeten aanvinken en hoe hun geboortedatum ongeldig kan zijn, is het de vraag of ze nog wel verder willen nadat ze zo zijn afgeblaft.
Bezoekers zitten niet te wachten op een bestraffende formulering in een online formulier. Een gevoelloze robottoon is ook niet bepaald verleidelijk. In een winkel willen ze immers ook niet zo behandeld worden door het personeel. Wees in online formulieren dus vriendelijk en behulpzaam:
- Verzoek mensen om iets te doen in plaats van opdracht te geven.
‘Vul alstublieft uw geboortedatum op deze manier in: dd-mm-jjjj. Bijvoorbeeld: 01-01-1970’ - Zeg nooit dat de gebruiker iets fout heeft gedaan. Het formulier is dom, niet de gebruiker.
Schrijf niet: ‘U hebt een verkeerde postcode ingevuld.’
Schrijf liever: ‘Die postcode kennen we niet. Vul alstublieft 4 cijfers en 2 letters in, zonder spatie.’ - Verontschuldig je als je nee moet verkopen.
‘Het spijt ons! We kunnen u helaas pas verzekeren als u 18 jaar of ouder bent.’

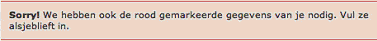
Ditzo heeft geen beschuldigende, maar verontschuldigende foutmeldingen.
3. Geef geruststellende informatie
Twijfels over de veiligheid en betrouwbaarheid van websites zijn grote struikelblokken tijdens het online winkelen. Met de juiste tekstjes op de juiste plek in een formulier kun je deze obstakels proberen weg te nemen.
Veiligheid zit hem vooral in de manier waarop het bedrijf omgaat met het geld en de privacy van gebruikers. Achterhaal dus bij de contenteigenaar, productmanager en IT-afdeling alle mogelijke veiligheidsinformatie. Vermeld die op de website en in je formulier:
- Beveiligde betaalmethode (hangslotje)
- Thuiswinkel Waarborg
- Thuiswinkel Award (genomineerd of winnaar)
- Privacy-verklaring
- ‘Hacker safe’-certificaat
Gegevens van de verkoper die verder in je formulier aanwezig moeten zijn om betrouwbaar te zijn:
- Telefoonnummer en (telefonische) openingstijden
- Bezoekadres
- E-mailadres
- Voorwaarden
- Garantie
- Overzicht van de bestellingen
- Verzendkosten en overige kosten
- Levertijd
- Eventuele bedenktijd na aankoop
- Retourbeleid (retourkosten of juist gratis retourneren)
De beste plek om informatie over veiligheid en betrouwbaarheid te presenteren is in de directe omgeving van de knop om verder te gaan naar de volgende stap. Uit eyetracking-onderzoek blijkt namelijk dat gebruikers rondom zulke knoppen zoeken naar zekerheid. Presenteer daar dus geruststellende informatie, in de vorm van een zeer kort tekstje, bulleted list of afbeelding.

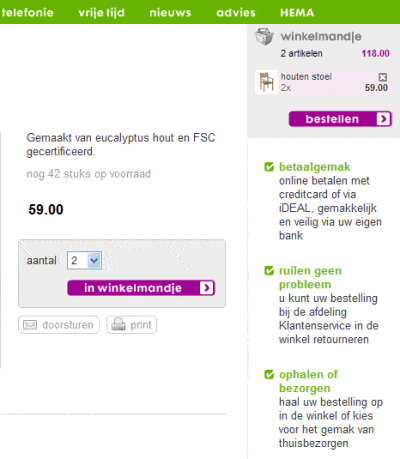
Op Hema.nl staat vlak onder de knop ‘Bestellen’ geruststellende informatie: betaalgemak, ruilen geen probleem en ophalen of bezorgen.
Wie denkt dat beveiligde online betaalmethoden als iDEAL sowieso vertrouwenwekkend zijn, heeft het mis. Dat komt doordat dit methoden zijn om vooraf te betalen. Het kan kopers afschrikken als er alleen maar vooruit betaald kan worden. Dat doen mensen in een winkel niet graag, en online ook liever niet.
Uit een onderzoek dat werd gepresenteerd door creditmanagement-bureau Lindorff blijkt dat 67% van de consumenten het liefst achteraf wil betalen. De goede oude factuur met acceptgiro en levering onder rembours zijn dus zo gek nog niet. Uit het onderzoek blijkt dat het aanbieden van deze methoden om achteraf te betalen de conversie (het aantal verkopen of aanvragen) sterk kan verhogen. Nadeel van achteraf betalen is de grotere kans op klanten die niet betalen.
4. Vertel wat er gaat gebeuren
Verwachtingen ‘managen’ is bepalend voor het succes van online formulieren. Want als bezoekers niet weten wat er gaat gebeuren, beginnen ze er liever niet aan. Hoeveel tijd kost het invullen ongeveer? Wat moeten ze eventueel nog opsturen per post? Hoe lang moeten ze wachten voordat ze resultaat hebben van hun aanvraag?
Als ze dit soort informatie van tevoren krijgen, is de kans groter dat ze het formulier daadwerkelijk gaan invullen.


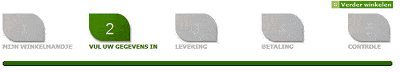
Yves Rocher toont vanaf het begin het aantal stappen van een bestelling, en maakt duidelijk met welke stap de bezoeker bezig is.
5. Bewaar een verrassing voor het laatst
Bezoekers vinden het prettig om na het invullen van een formulier een leuk extraatje te krijgen. Dat geeft hen een goed gevoel over hun bestelling of aanvraag. Bewaar in je formulier daarom liefst altijd een verrassing voor het laatst: de bedankpagina of de bevestigingsmail die je klanten krijgen als ze het formulier met succes hebben ingevuld.
Je kunt denken aan:
- Nog niet genoemde voordelen of extra’s van het product
- Korting of gratis verzenden bij een volgende bestelling
- Gratis toegang tot een evenement
- Een cadeautje zoals een gratis e-book of onderzoeksrapport
Een verleidelijke bedankpagina met een onverwachte bonus kan de relatie met je klant versterken. Maar dat niet alleen. Zo’n happy end is ook je allerbeste gelegenheid voor cross sell: klanten verleiden om nog iets te bestellen.
Dit artikel is verschenen in Tekstblad, tijdschrift over tekst & communicatie.
Politiek incorrecte marketing-tips
Abonneer je op mijn beruchte tips voor ondernemers. Waarschuwing: ongeschikt voor millennials, freeloaders en mensen met lange tenen.
"Ik bescheur mij regelmatig om jouw mails"
"Geniale mail! Heb hardop zitten lachen"
Meer politiek incorrecte marketing-tips:
Gratis meegraaien
Boeken
- Nummer 1 (Bestverkochte managementboek van 2022)
- Maak ze gek! (Bestverkochte managementboek van 2016)
- Verleiden op internet (13.000x verkocht)
Gastspreker
Membership
Online trainingen voor ondernemers
Premium persoonlijke begeleiding
Connecten met Aartjan
Podcast
© Aartjan van Erkel - De Verwoording BV - Dorpsstraat 2 - 3981EB - Bunnik - Voorwaarden - Cookies & privacy - Klantenservice 030-6048418 - E-mail


